Hello world
Hello World
2013年10月12日 星期六
2013年10月10日 星期四
[網站插件] Blog 或網站插入程式碼框 - SyntaxHighlighter
=========================================================
【SyntaxHighlighter】官方網站:點我前往。
SyntaxHighlighter_3.0.83.zip
官方載點:點我下載。
本站載點:點我下載。
=========================================================
【設置教學:】
下載完並解壓縮後上傳至 [Google協作平台], [DropBox] 或是放到自己擁有的網頁空間中。
開啟 Blogger 進入管理介面/設計/修改HTML,插入以下必要之程式碼在 <head> 到 </head> 之間加入即可。
註:要記得把程式碼中的 "yoursite" 改成自己所上傳的檔案位址。
程式原碼:
<link type="text/css" rel="stylesheet" href="yoursite/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="yoursite/styles/shThemeDefault.css" id="shTheme"/> <script type="text/javascript" src="yoursite/scripts/shAutoloader.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushAppleScript.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushAS3.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushBash.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushColdFusion.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushCss.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushErlang.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushJava.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushJavaFX.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushPerl.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushPowerShell.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushPython.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushRuby.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushSass.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushScala.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushSql.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushVb.js"></script> <script type="text/javascript" src="yoursite/scripts/shBrushXml.js"></script> <script type="text/javascript" src="yoursite/scripts/shCore.js"></script> <script type="text/javascript" src="yoursite/scripts/shLegacy.js"></script> <script type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>使用教學:
註:發文時將程式碼以下列成對標籤圍起來即可。
更改格式:將 brush: 的 XXX 改為程式碼格式。
參考格式範本:點我前往。
<pre class="brush: XXX;">你的程式碼</pre>
=========================================================
2013年10月9日 星期三
[環境建置] WAMP 安裝教學
本文最後更新時間: 2015/11/22
前言:
為何不建議使用 WampSever, AppServ, XAMPP ...等等很多專業團隊開發的一個安裝套件?因為會有後續更新不便等問題,故提供 Window + Apache + MySQL + PHP (WAMP) 等的環境建置教學。
參考文章:
1. 星知苑 - windows安装PHP5.4.8+Apache2.4.3+Mysql5.5.28。
2. YouTube - Apache2.4 + PHP5 の手動インストール方法。
【Microsoft .NET Framework 4.5 (獨立安裝程式)】本站最後檢查更新時間 14-10-17
官方載點:點我前往。
【MySQL】官方網站:點我前往。// 本站最後檢查更新時間 13-10-21
MySQL Installer 5.7.4 m14
本站載點:點我下載。
【Smarty】官方網站:點我前往。// 本站最後檢查更新時間13-10-21
Smarty 3.1.15
官方載點:點我下載。
本站下載:點我下載。
※相關教學:點我前往。(外連網站)
前置準備作業工作已完成!
第一部分:安裝 Apache 2.4 (官網下載:點我)
e.g. httpd-2.4.17-win64-VC14.zip (64位元)
事前檢查 "C:\Windows\System32\drivers\etc\hosts" 內的 "#" 是否移除:
127.0.0.1 localhost注意:安裝前請先安裝 Microsoft Visual C++ 2012 以及 Microsoft Visual C++ 2015,以免出錯。
注意:安裝前請先安裝 Microsoft Visual C++ 2012 以及 Microsoft Visual C++ 2015,以免出錯。
注意:安裝前請先安裝 Microsoft Visual C++ 2012 以及 Microsoft Visual C++ 2015,以免出錯。
很重要!所以打三次!!!!!
1. 下載回來的解壓縮檔裡面的 [Apache24] 文件夾解壓縮至要安裝的位置。
(Default:C:\Apache24)
2. 打開 "C:\Apache24\conf" 下 "httpd.conf" 文件,用記事本打開更改即可。
預設配置(可不改):
( 1 ) Apache24 的程序位置:
ServerRoot "c:/Apache24"( 2 ) 管理者信箱:
ServerAdmin admin@example.com( 3 ) SeverName:
ServerName localhost:80( 4 ) 網站的根目錄:
DocumentRoot "c:/apache24/htdocs" <Directory "c:/apache24/htdocs">( 5 ) 配置CGI動態頁面:
ScriptAlias /cgi-bin/ "c:/Apache24/cgi-bin/" <Directory "c:/Apache24/cgi-bin">需改配置:
( 6 ) 支持更多默認頁:
DirectoryIndex index.html改為
DirectoryIndex index.php index.html index.htm
3. 啟動 Apache
[開始] + [R] → 輸入"cmd" 啟動 [命令提示字元]
註:要以系統管理員權限開啟,不然啟動服務會失敗。
輸入:cd c:\apache24\bin,切換目錄位置。
輸入:httpd.exe -k install,開始安裝。
輸入:net start apache2.4,啟動服務。
-------------------------------------------------
移除 Apache
輸入:net stop apache2.4,關閉服務。
輸入:cd c:\apache24\bin,切換目錄位置。
輸入:httpd.exe -k uninstall,開始移除。
更多 Apache 控制指令:
輸入:net start,可檢查列表中 Apache2.4 服務是否已啟動。
4. It works!
前往 http://localhost/ 觀看,出現 It works! 就說明 Apache24 已經安裝且啟用成功!
到這邊 Apache 的基本安裝已經完成了!
第二部分:安裝 PHP 5.6 (官網下載:點我)
e.g.
VC11 x64 Thread Safe (2015-Oct-29 21:57:55)
php-5.6.15-Win32-VC11-x64.zip
1. 把壓縮檔的檔案解壓縮至要安裝的位置。(建議:C:\PHP)
2. 將C:\PHP底下的 "php.ini-development" 檔案改名為 "php.ini"(記得開啟顯示副檔名)。
3. 讓 PHP 支援更多擴充設置,編輯 "C:\PHP\php.ini"。
( 1 ) 尋找[; extension_dir = "ext"],將前面的 ";" 去掉,並改為:
extension_dir = "c:/php/ext"註:"c:/PHP/ext" 斜杠是用 "反斜杠" (左下到右上),不是 "正斜杠" (左上到右下)。
【小知識】:
※正斜杠:
< 1 > 表示除法,分隔。
< 2 > 在windows系統中通常用來分隔命令行參數,/表示選項等。不能作為文件名isiss/。
< 3 > 正斜杠 "/" 在某些文檔裡面表示“ 或 ”,如通訊方式GSM/GPRS / 3G,表示採用其中一種通訊方式。
※反斜杠:
< 1 > 在windows系統中用來表示目錄。
< 1 > 在windows系統中用來表示目錄。
< 2 > 而在unix系統中,/ 表示目錄。
< 3 > 由於web遵循unix命名,所以在網址(URL)中,/ 表示目錄。
< 3 > 由於web遵循unix命名,所以在網址(URL)中,/ 表示目錄。
4. 打開 "C:\Apache24\conf " 下的 "httpd.conf",在末端加上:
# php5 support LoadModule php5_module "c:/php/php5apache2_4.dll" AddHandler application/x-httpd-php .php # configure the path to php.ini PHPIniDir "c:/php"
5. 重啟 Apache 伺服器。
註:要以系統管理員權限開啟,不然啟動服務會失敗。
重啟 Apache 服務:
輸入:net stop apache24,關閉服務。
再輸入:net start apache24,開啟服務。
或是直接輸入:httpd -k restart,重啟服務。(等輸入格變成下一行即是完成)
6. 測試:C:\Apache24\htdocs 下將 "index.html" 檔名改為 "index.php",並修改內容:
<?php phpinfo(); ?>保存,前往 http://localhost/ 觀看,出現 PHP Version 5.5.4 等內容就說明 PHP 已經安裝成功!
到這邊 PHP 的基本安裝已經完成了!
-----------------------------------------------------------------------------------------------
安裝 PHP 之 Q&A:
Q1:為什麼我開啟 http://localhost/ 畫面卻是空白?
A1:未把 C:\Apache24\htdocs 下 "index.html" 改成 "index.php"。
第三部分:安裝 MySQL (官網下載:點我)
下載檔案需要註冊 Oracle 的會員帳號後,才能登入下載
e.g. mysql-installer-community-5.7.9.1.msi (下載檔案比較大的那個)
1. 執行安裝檔:
選項一:Server only
選項二:Server Configuration Type - Server machine
root:root
admin:admin
安裝完畢。
2. 讓 php 支援 MySQL 設置,編輯 "C:\PHP\php.ini"。
( 1 ) 第 883 行、第 884 行:前面去掉 ";"。
extension=php_mysql.dll extension=php_mysqli.dll註:還有很多DLL,把要用的自行去掉前面去掉 ";"。
3. 重啟 Apache 伺服器。
註:要以系統管理員權限開啟,不然啟動服務會失敗。
輸入:cd c:\apache24\bin,轉換目錄位置。
輸入:httpd -k restart,重啟服務。(等輸入格變成下一行即是完成)
輸入:net start,可檢查列表中 Mysql57 服務是否已啟動。
到這邊 MySQL 的基本安裝已經完成了!
第四部份:安裝 phpMyAdmin (官網下載:點我)
e.g. phpMyAdmin-4.5.1-all-languages.zip
1. 將檔案解壓縮並更改文件夾名為 [phpMyAdmin] 移至 C:\Apache24\htdocs 下。
2. 建立 [config] 文件夾在 C:\Apache24\htdocs\phpMyAdmin 下。
3. 設定 "C:\PHP\php.ini",配置:
extension=php_curl.dll extension=php_gd2.dll ;圖形認證 extension=php_gettext.dll ;取得網頁內容 extension=php_mbstring.dll extension=php_mysql.dll extension=php_mysqli.dll extension=php_pdo_mysql.dll
4. 開啟 phpMyAdmin - setup 設定 "config.inc.php"。
進入 http://localhost/phpMyAdmin/setup/
( 1 ) 建立伺服器:
a. 基本設定 - 伺服器名稱:localhost
b. 認證 -認證方式:選擇 http。
c. 進階功能:參考設定 - 套用
( 2 ) 設定檔案 - 下載:"config.inc.php"
( 3 ) 將 "config.inc.php" 移到 "C:\Apache24\htdocs\phpMyAdmin" 目錄底下。
( 4 ) 設定檔案需要設定一組加密密碼 (blowfish_secret)。
編輯 "config.inc.php" 在文件底下新增一行程式碼設定一組密鑰
(密鑰最大長度為46個字符)
$cfg['blowfish_secret'] = '我是密鑰';e.g.
$cfg['blowfish_secret'] = 'i2E#v0&!';最後再將安裝時所用新增的 [config] 資料夾刪除即可!
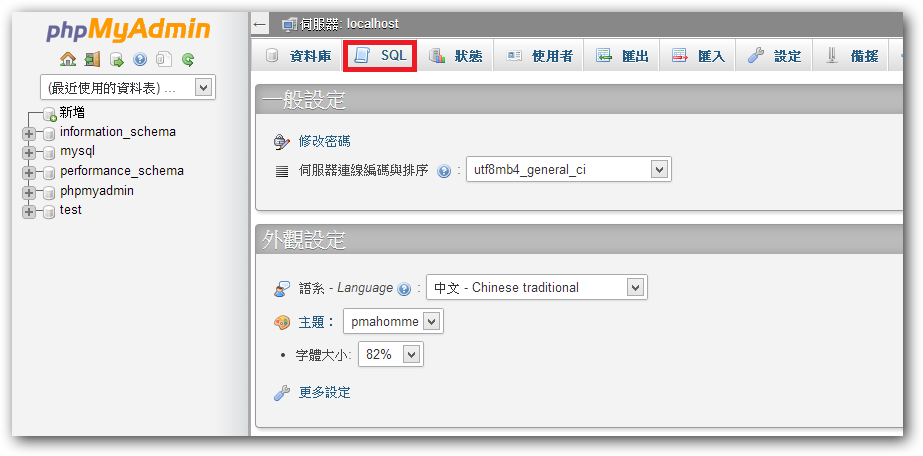
6. 登入 phpMyAdmin
進入 SQL:
放置於「在伺服器 "localhost" 執行 SQL 查詢:」裡面後按執行即可。
到這邊 phpMyAdmin 的基本安裝已經完成了!
-----------------------------------------------------------------------------------------------
安裝 phpMyAdmin 之 Q&A:
Q1:為什麼我開啟 http://localhost/phpMyAdmin/setup/ 畫面卻是錯誤?
A1:未把 "php.ini" 配置修改正確。
;extension=php_mysql.dll
補充:使用繁體中文介面有些地方可能會有 Bug 出現,可重新整理後調成英文或簡體中文。
第五部分:安裝 Smarty 3.1.15
將 [libs] 移至 [demo],並將 [demo] 改名為 [Smarty] 移至
C:\Apache24\htdocs
- 待續 -
[文書工具] Sublime Text 2 繁體中文版
訂閱:
意見
(
Atom
)